Configura Eventos Pixel de Facebook con Google Tag Manager

Índice del artículo
Si buscas potenciar tu estrategia de marketing en Facebook, es crucial dominar la configuración de eventos del píxel de Facebook utilizando Google Tag Manager. En este artículo, te llevaré paso a paso por el proceso para asegurarte de que puedas configurar eventos Pixel de Facebook con Google Tag Manager correctamente en tu sitio web.
No te preocupes porque, si aún no estás familiarizado con este proceso, se va a explicar en detalle para para que puedas aprovechar al máximo esta herramienta.
Creación de la Cuenta en Google Tag Manager
Accede a Google Tag Manager a través de Google.com
Para ello, entra en tagmanager.google.com
Paso 2
Desde allí, crearás una nueva cuenta seleccionandola opción “Crear cuenta” hasta configurar detalles básicos como el nombre, la ubicación y la URL de tu página web. Después, acepta los términos y condiciones y ya tendrías tu cuenta creada.
Instalación del Píxel de Facebook en WordPress con Google Tag Manager
La integración del píxel de Facebook a través de Google Tag Manager en tu sitio web WordPress es una manera eficaz de rastrear eventos y optimizar estrategias de marketing. Sigue estos simples pasos para llevar a cabo la instalación correctamente:
Paso 1: Preparación en WordPress
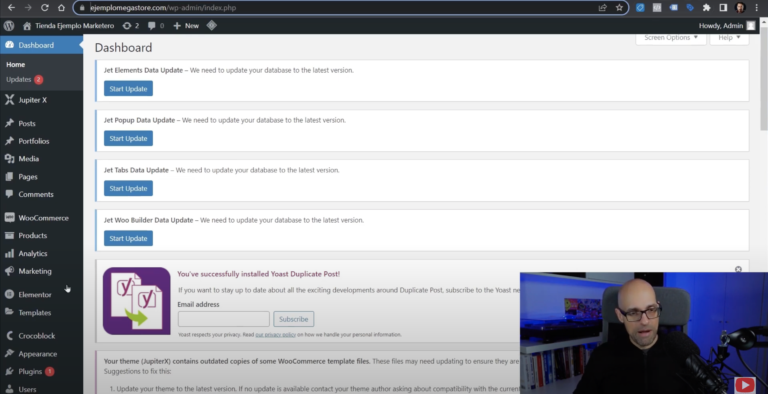
Accede al panel de administración de WordPress, (tu backoffice)
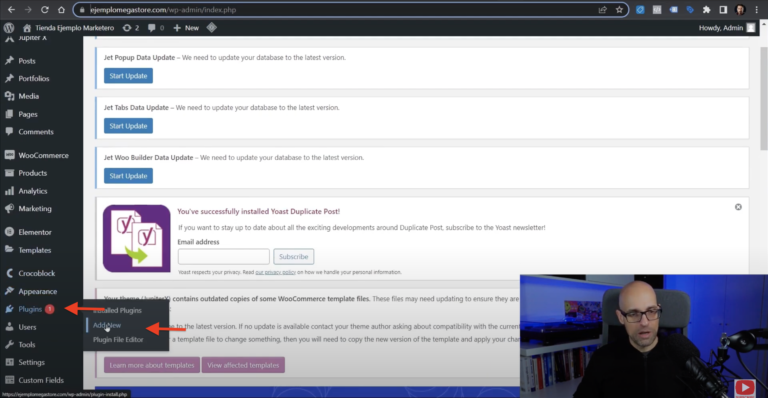
Dirígete al menú lateral de la izquierda en el apartado "Plugins" y haz clic en "Añadir Nuevo".
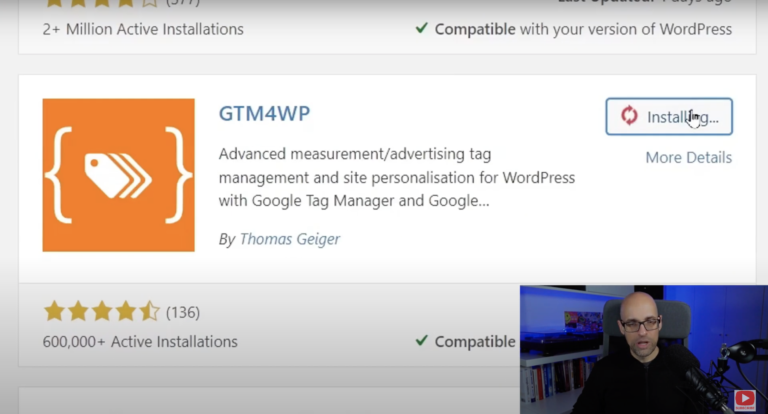
Cliquea la palabra Google Tagmanager en el buscador, instala el plugin"Google Tag Manager" (GTM4WP) y actívalo.
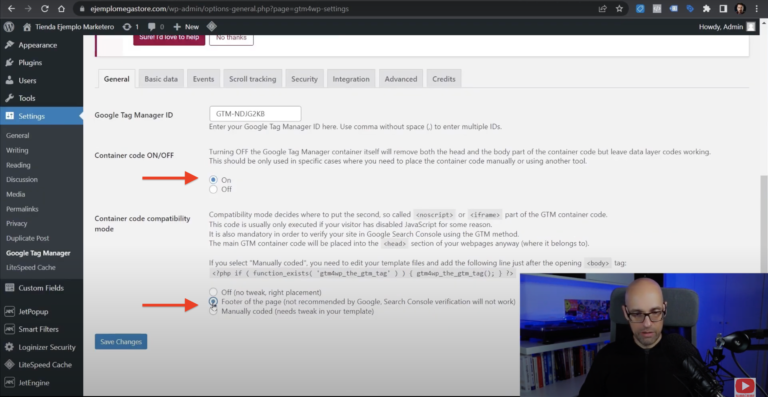
Paso 2: Configuración de Google Tag Manager
Ese pluging que tenemos ya instalado y activado, vamos a configurarlo adecuadamente.
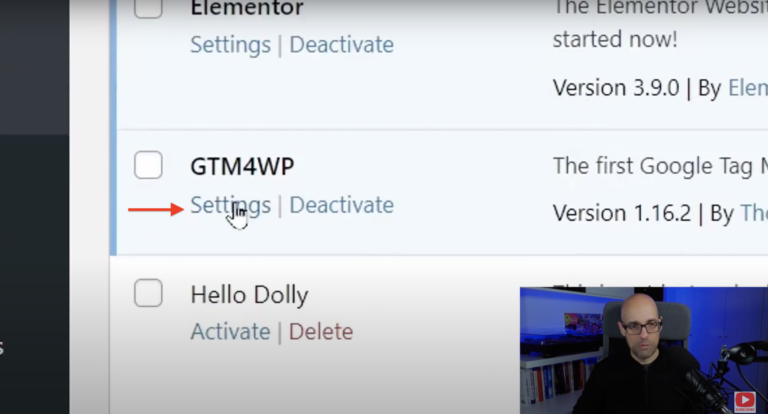
Navega a la sección de configuración del plugin
Para ello, cliquea a la opción de configuración en el apartado del plugins GTM4WP.
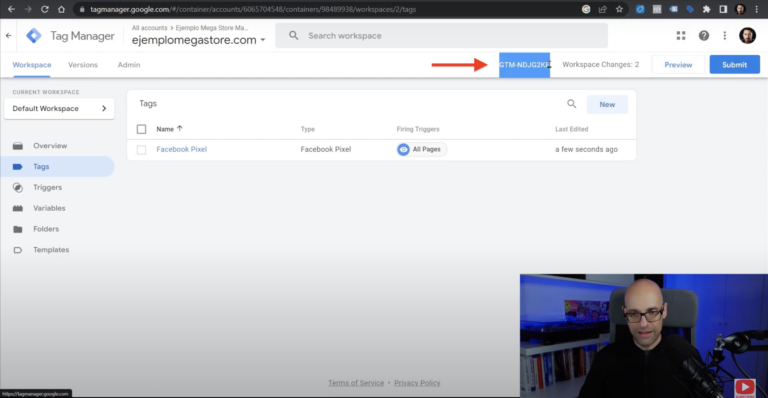
Ingresa a Google Tag Manager y copia el código o ID proporcionado
Pega este código en la configuración del plugin en WordPress y activa el container, asegurándote de colocarlo en el footer de la página.
Guarda los cambios realizados y refresca la página para asegurarte de que está bien configurado y se despliega correctamente.
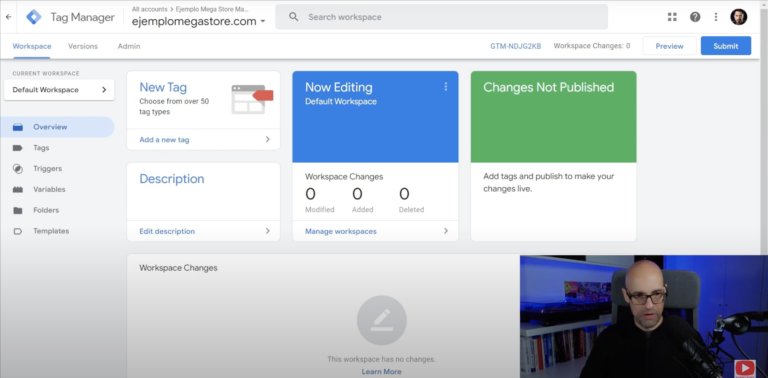
Paso 3: Instalación del Píxel en Google Tag Manager
Ahora lo que vamos a hacer es vamos a instalar el píxel en ese container de Google Tag Manager para que automáticamente se despliegue en toda nuestra página web.
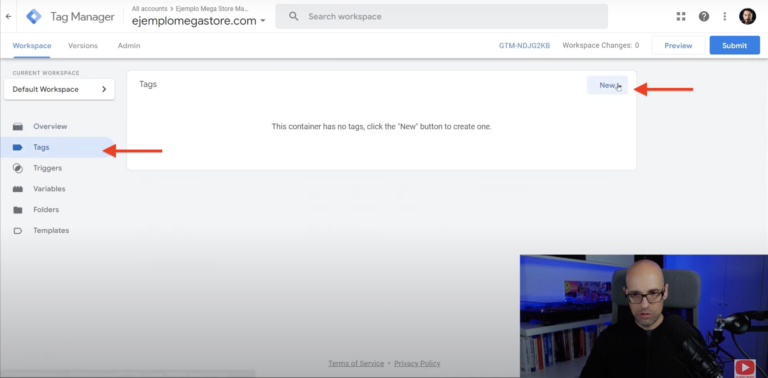
Para ello, accede a tu cuenta de Google Tag Manager.
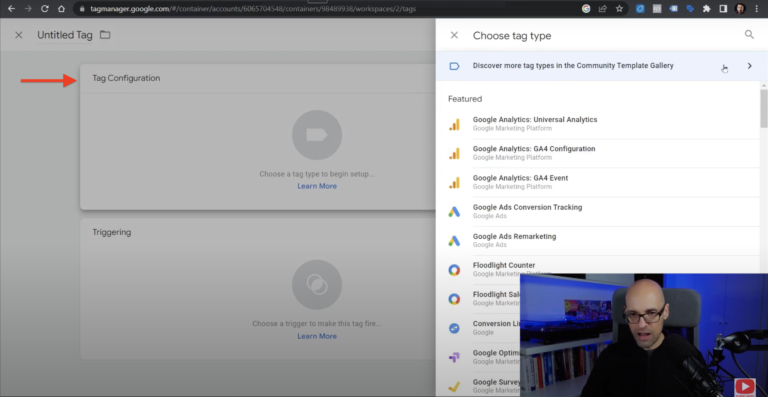
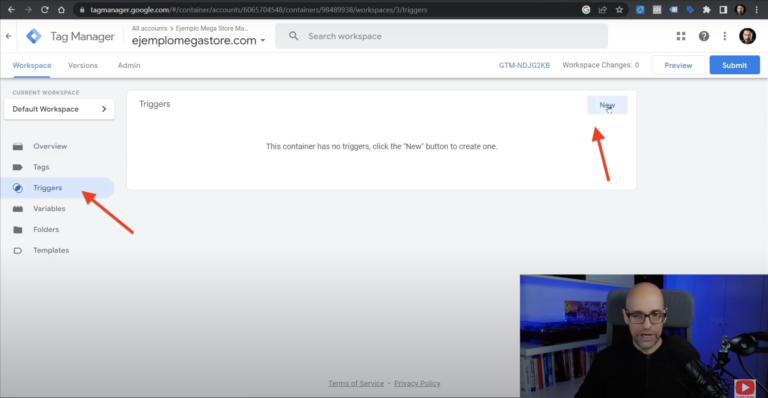
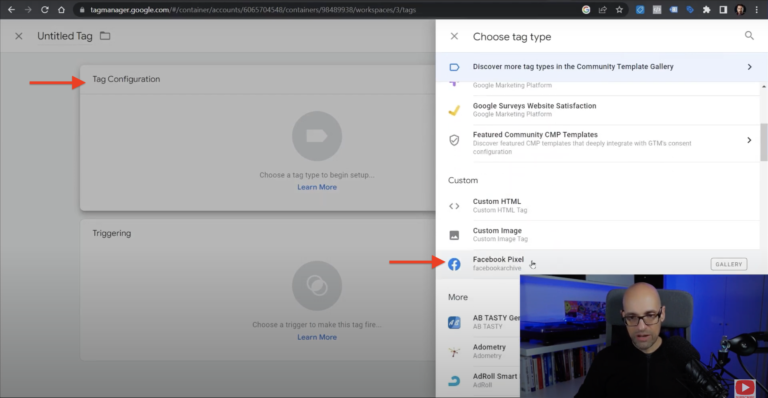
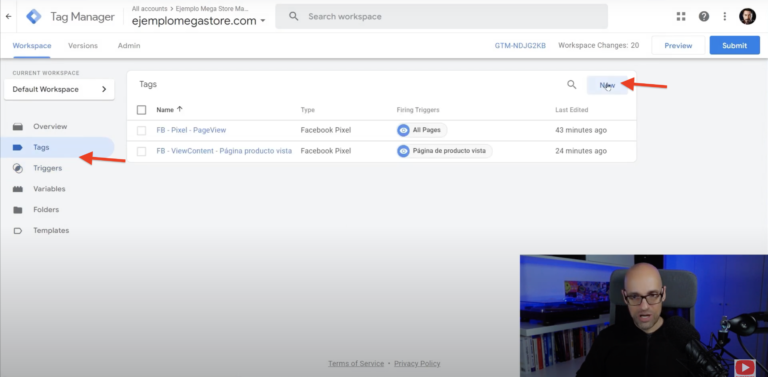
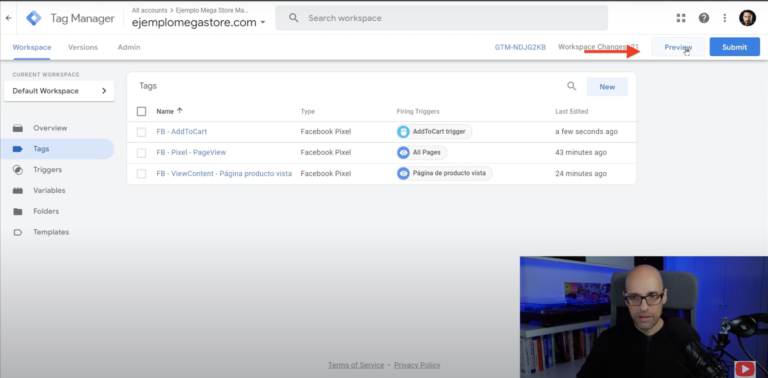
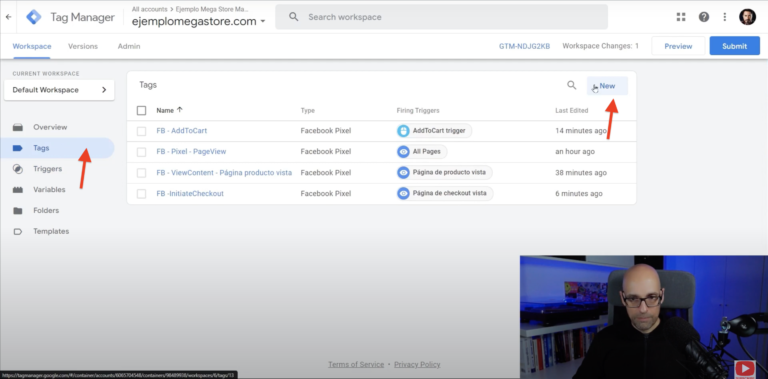
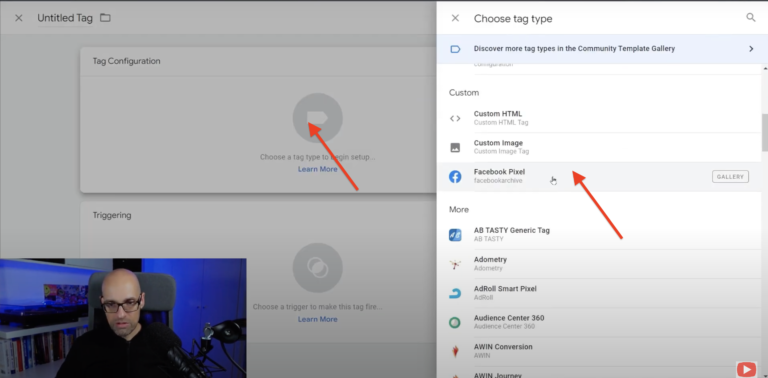
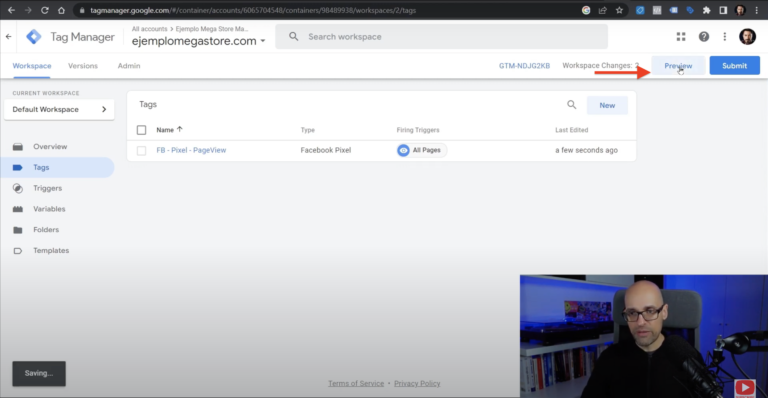
Dirígete a la sección de "Tags" y haz clic en el botón azul de la izquierda que pone “Nuevo”.
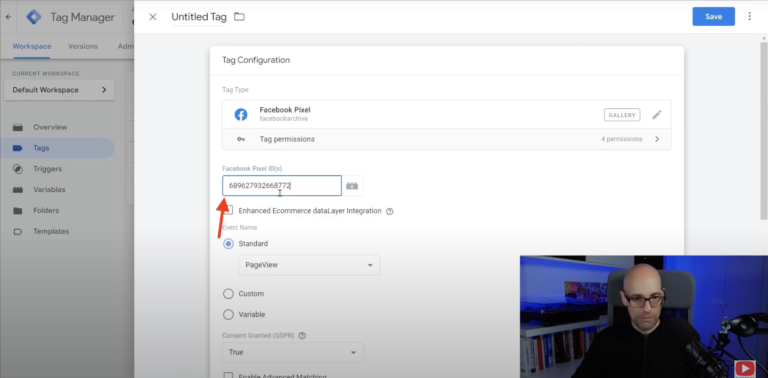
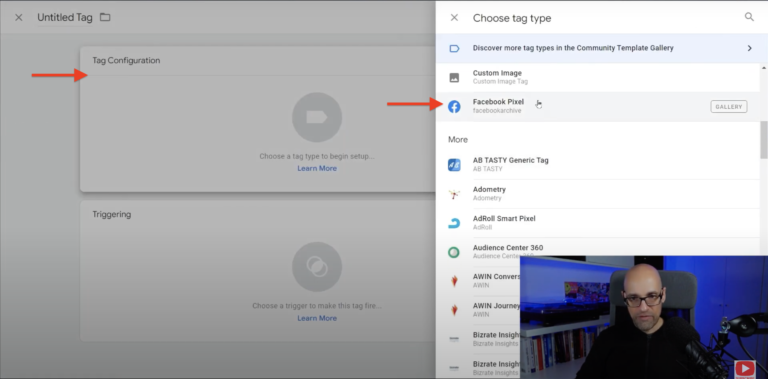
Configuración del Tag
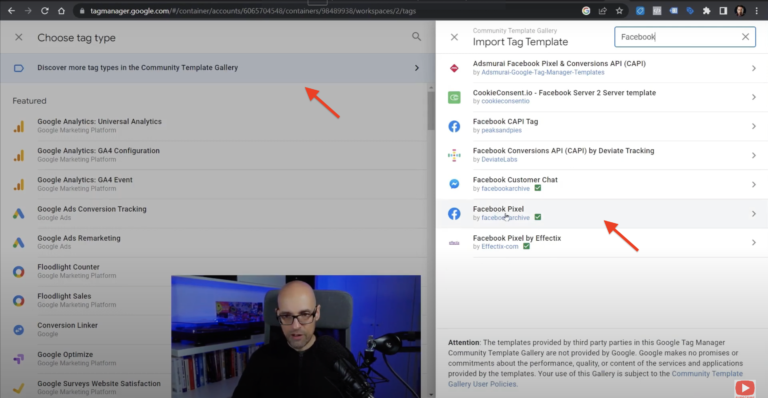
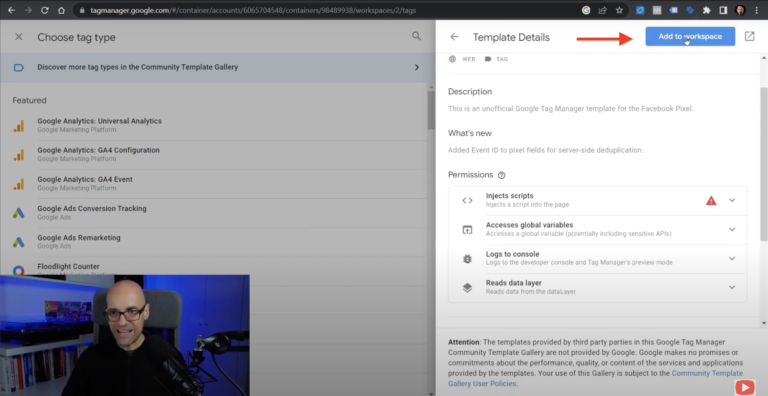
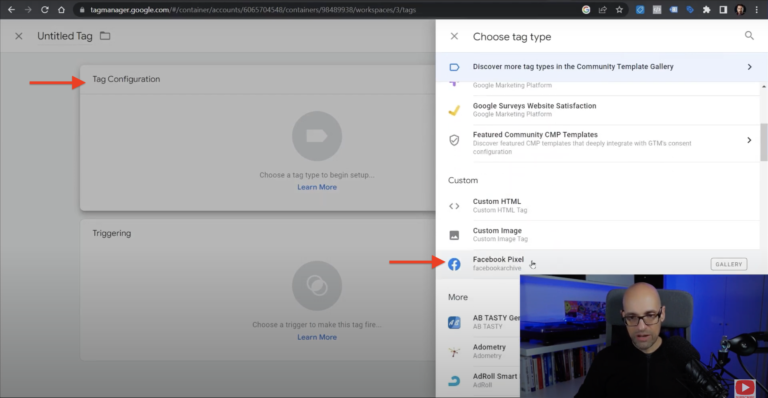
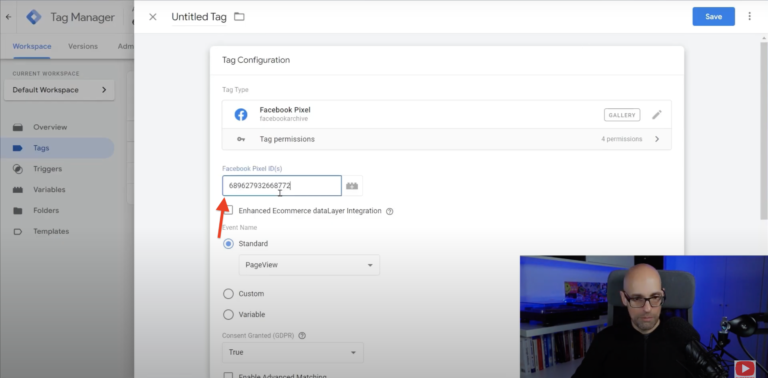
Agrega el Pixel de Facebook a tu espacio de trabajo
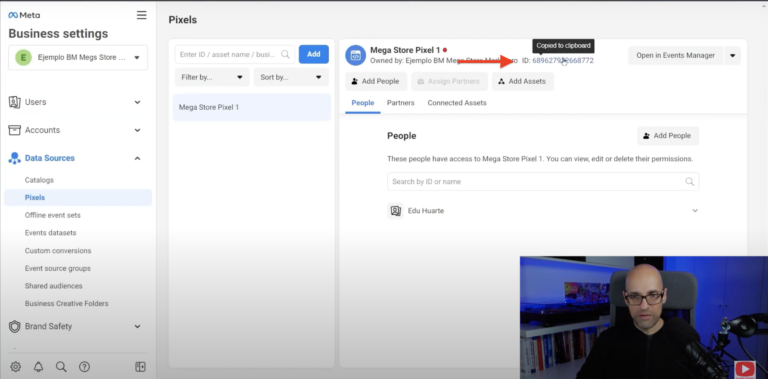
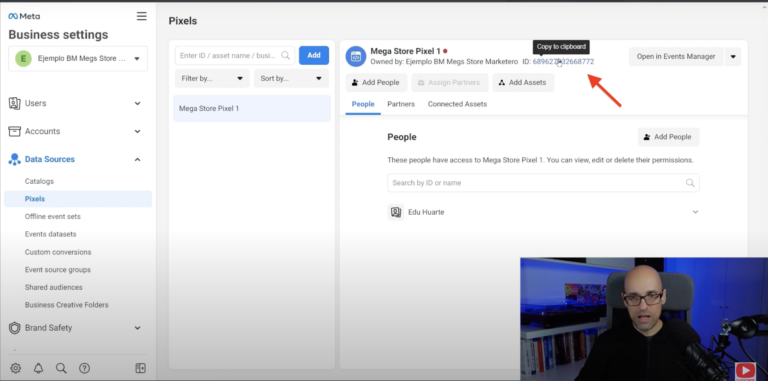
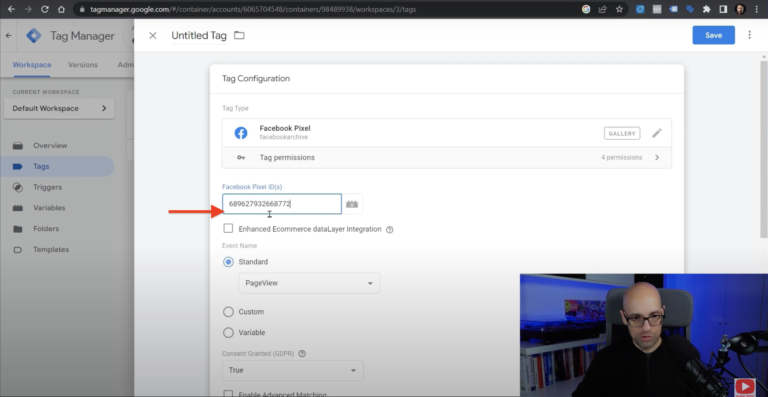
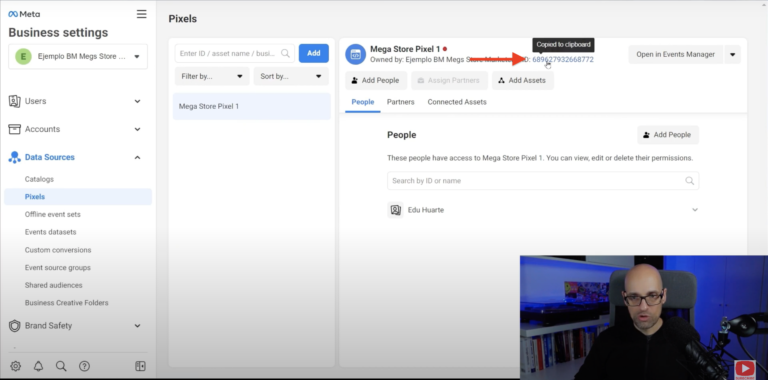
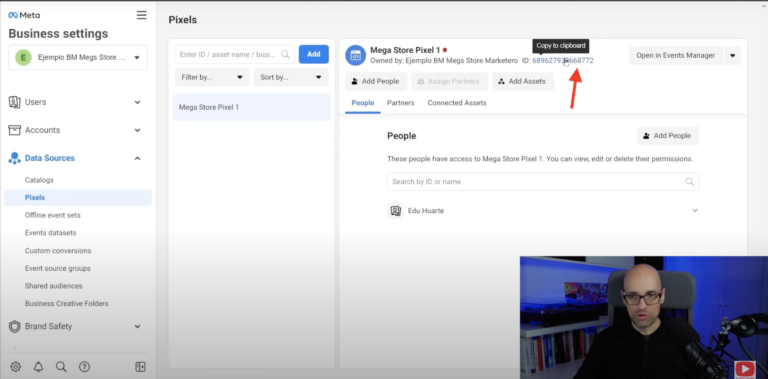
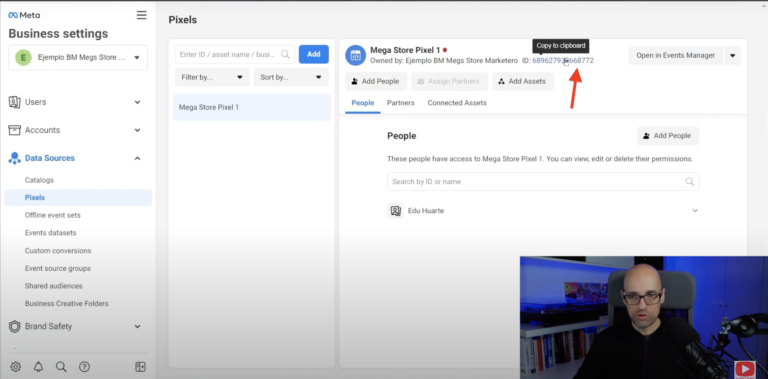
Después, ve a Facebook y copia el ID del píxel de Facebook. Después, pégalo.
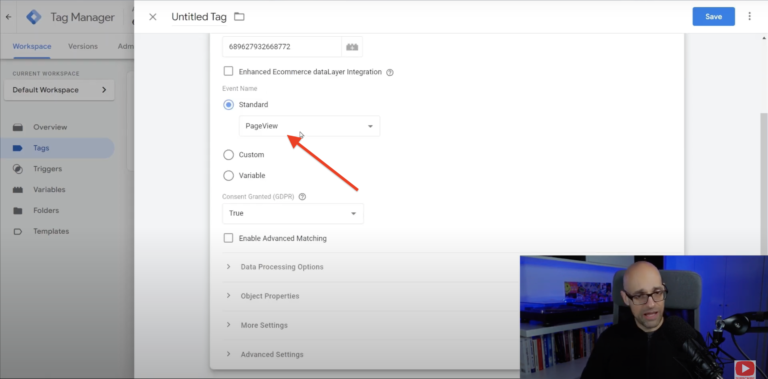
Configura para que el píxel se dispare en todas las páginas de tu sitio web
Dejando la opción de Page View activada. Después, nómbralo (por ejemplo, “FV Píxel View”).
Paso 4: Verificación y Pruebas a través de una simulación
Hay queconectar Google TAG Manager con nuestra página web para poder simular que ese Google Tag Manager y ese píxel están instalados y comprobar así si se dispara o no se dispara el píxel.
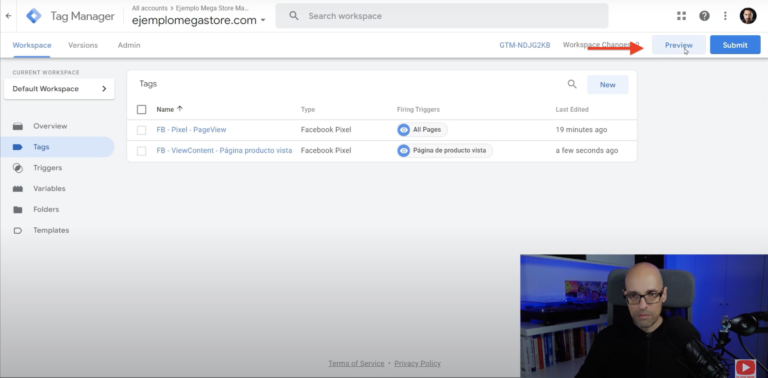
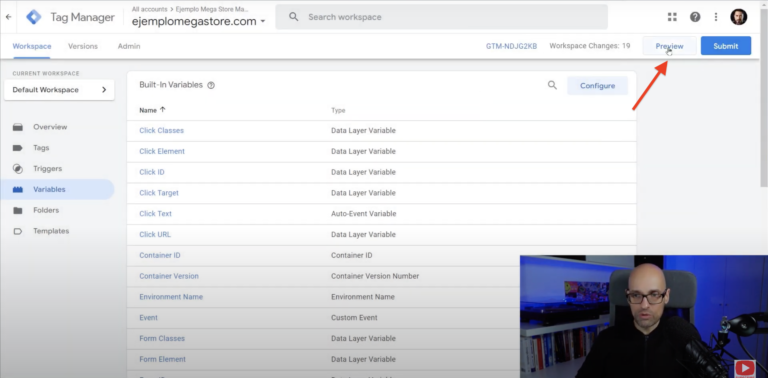
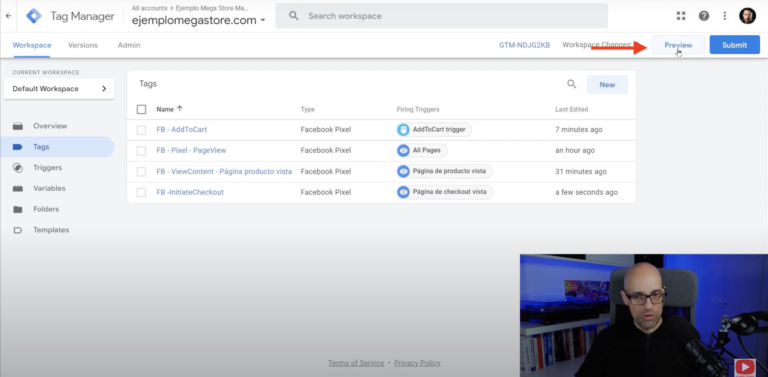
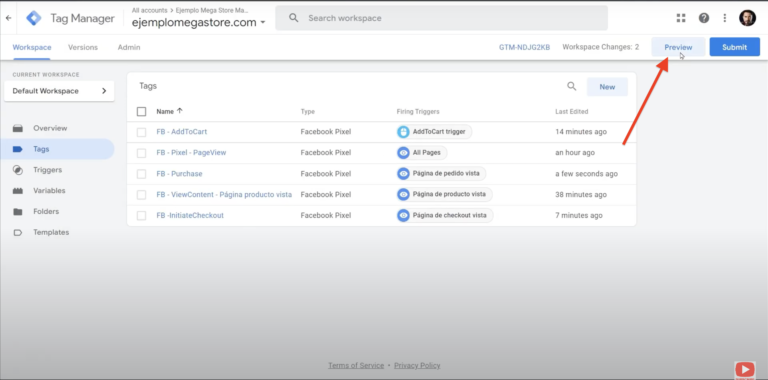
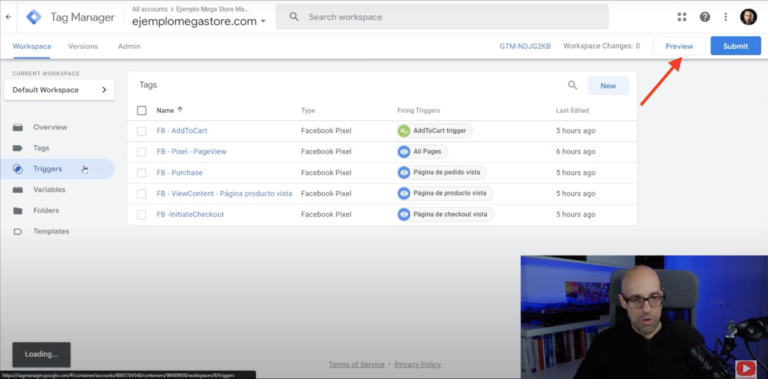
Activa la vista previa en Google Tag Manager
Para simular la instalación dándole al botón de la parte izquierda superior que pone Preview y te aparecerá el link de la página web que quieres verificar y le das a conectar
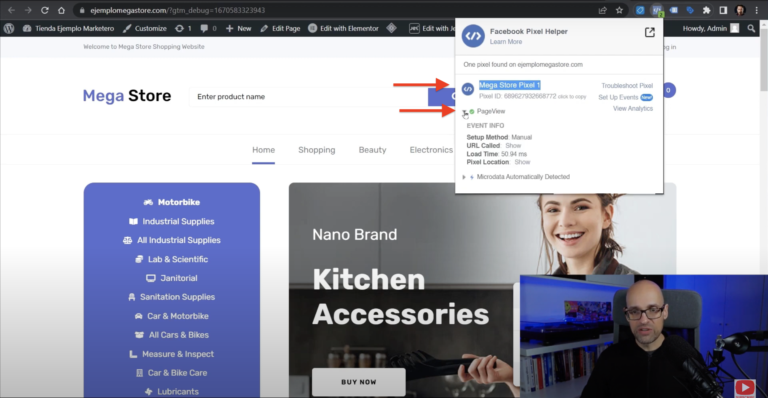
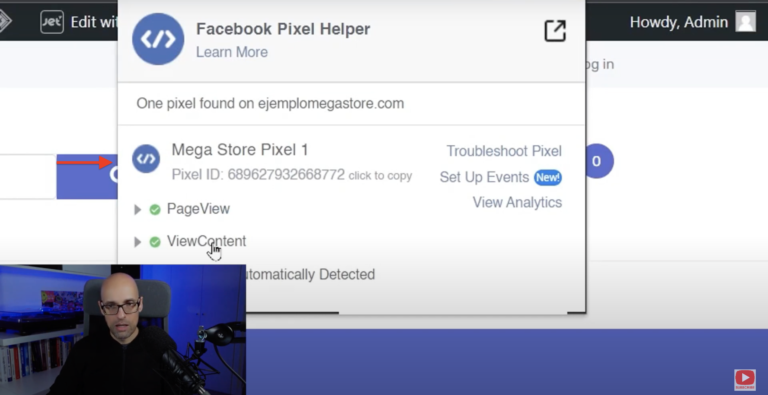
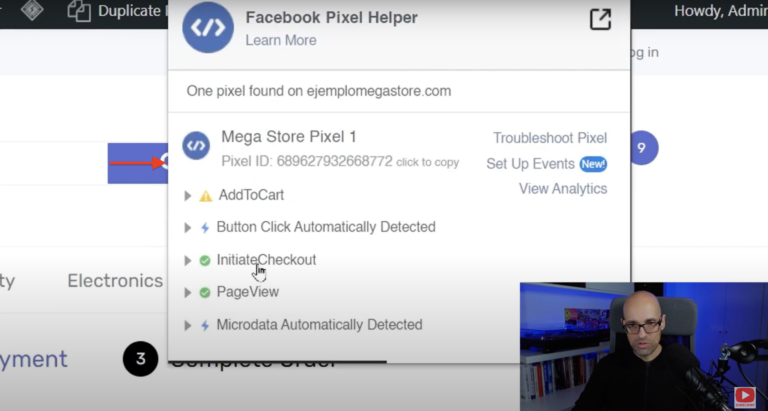
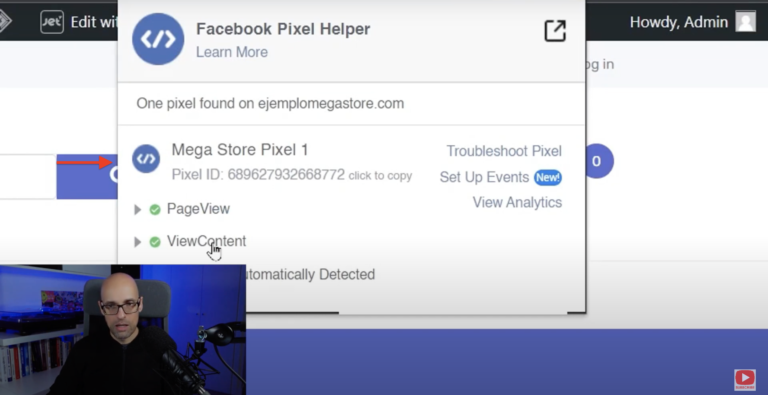
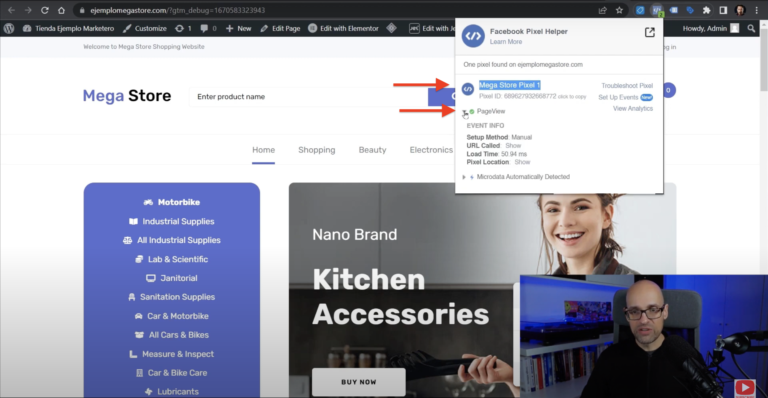
Utiliza la extensión "Facebook PixelHelper"
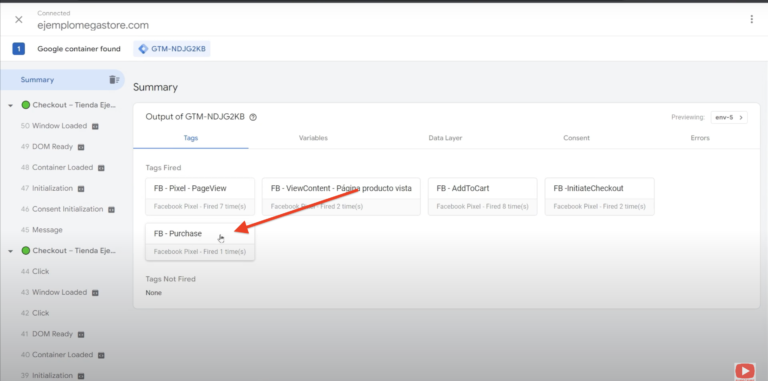
En Chrome para verificar si el píxel se ha disparado correctamente. Además, confirma que los eventos, como “Page View”, se muestren como activos.
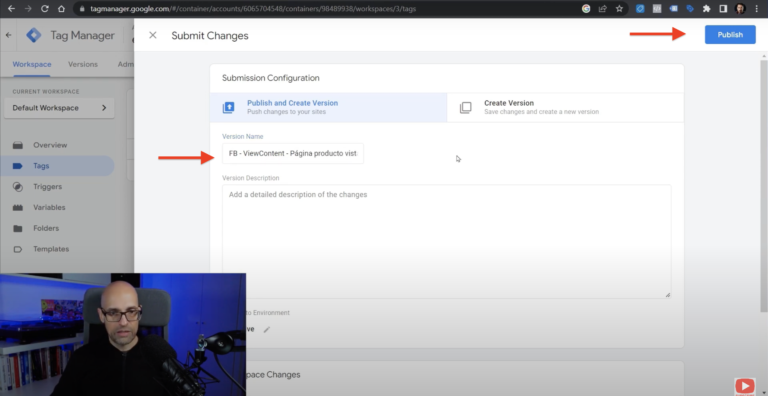
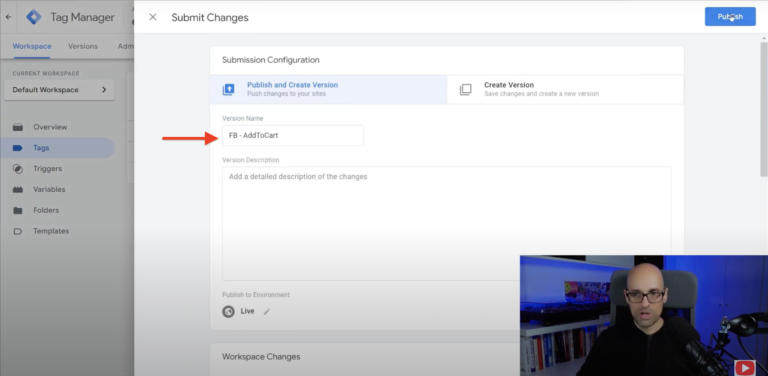
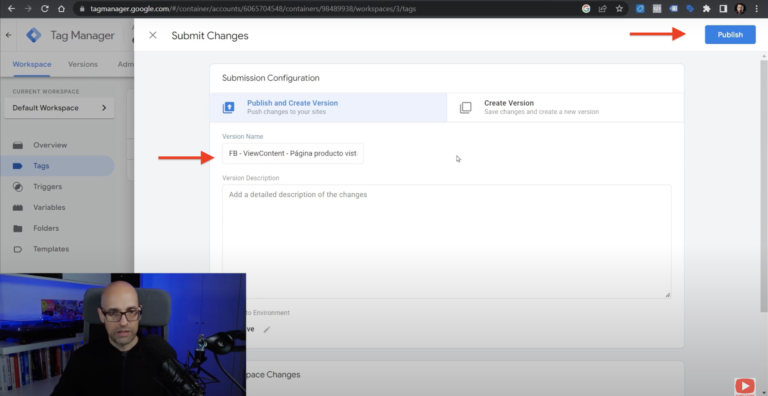
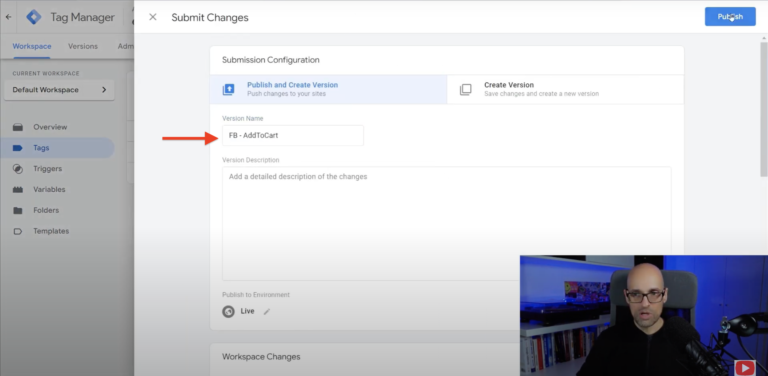
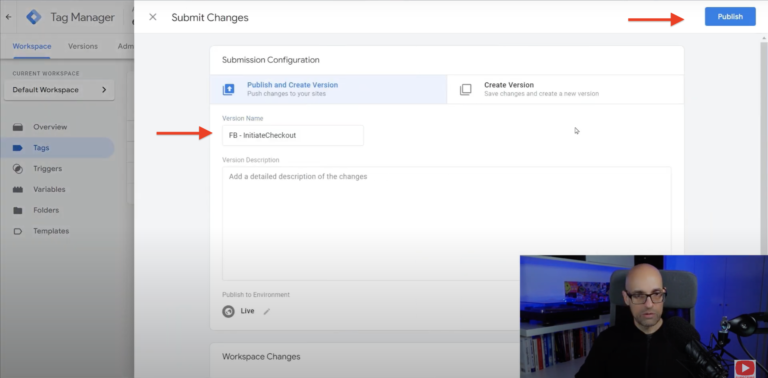
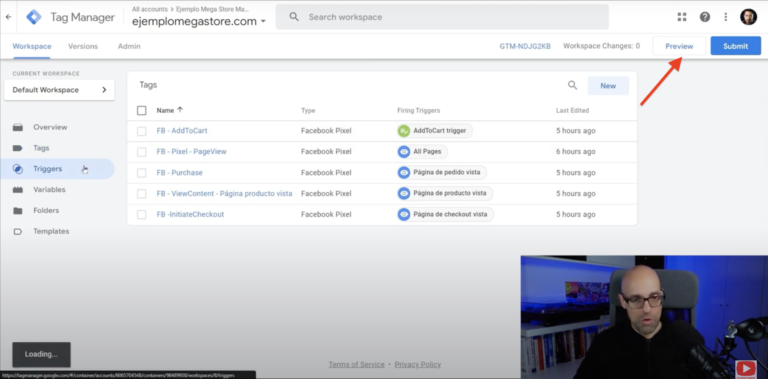
Publica la versión en Google Tag Manager, asignándole un nombre que identifique el evento instalado
(ej. “Facebook Pixel – Page View”).
Cómo crear eventos “View Content” con Google Tag Manager
Paso 1: Identificación de la Página de Producto
Explora tu sitio web y navega a una página de producto
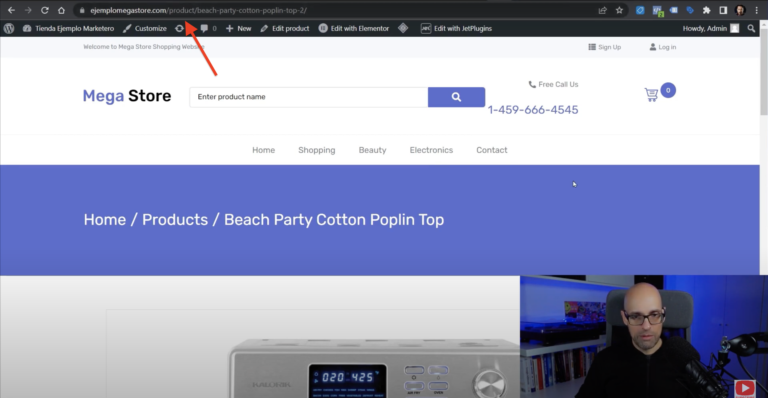
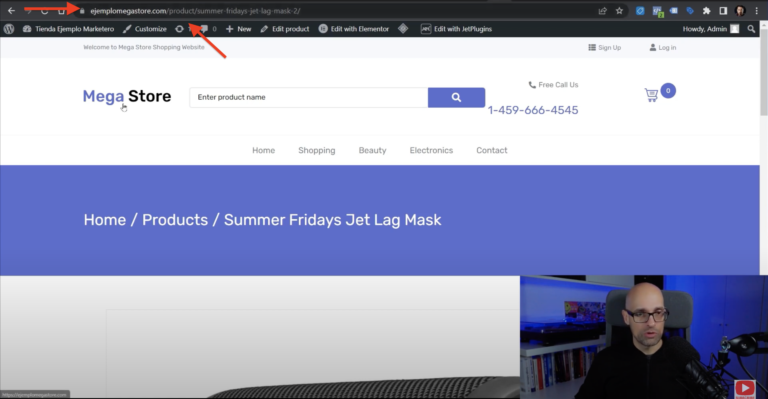
Observa la estructura de la URL
Por ejemplo, “home/producto/nombre-del-producto”
Confirma que la URL sigue un patrón común en todas las páginas de producto.
Paso 2: Configuración en Google Tag Manager
Accede a Google Tag Manager.
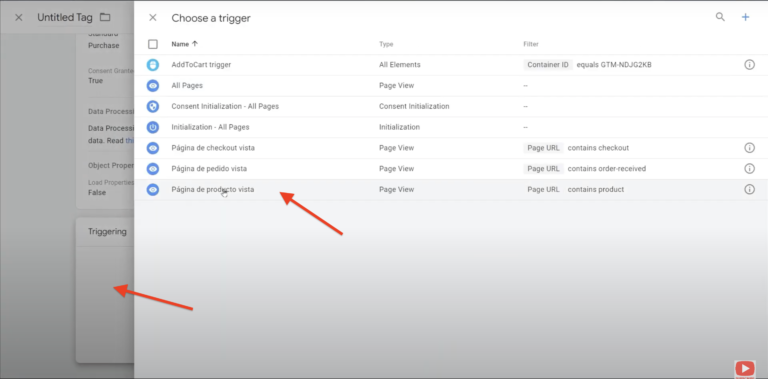
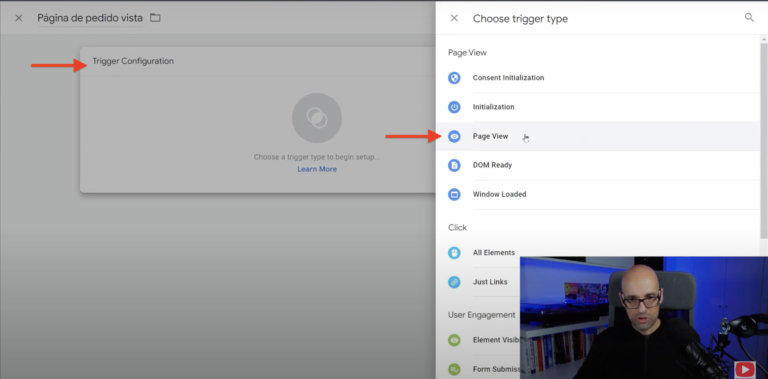
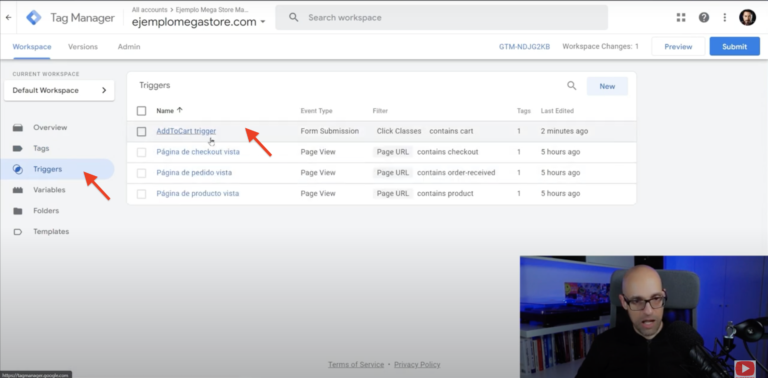
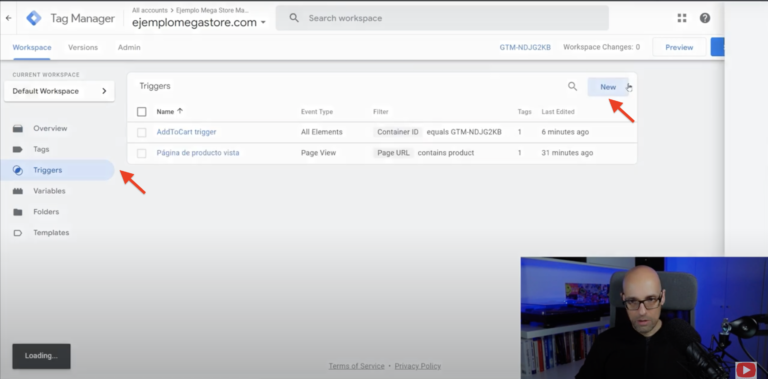
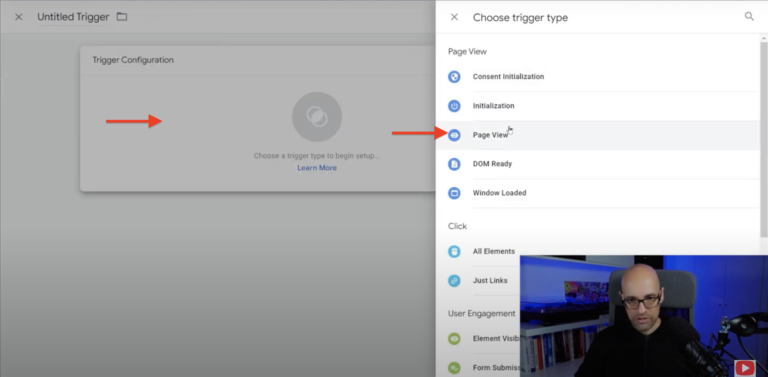
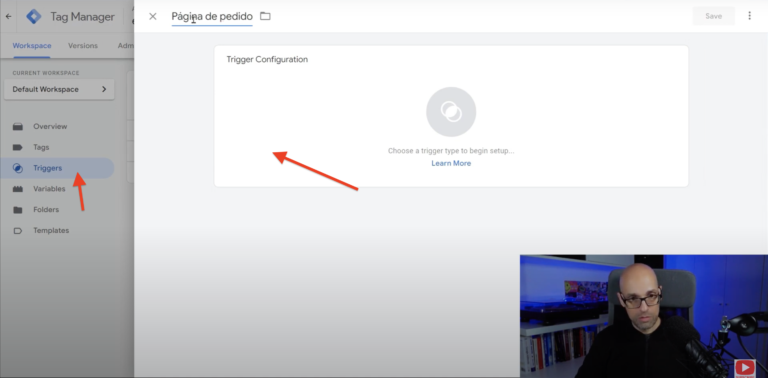
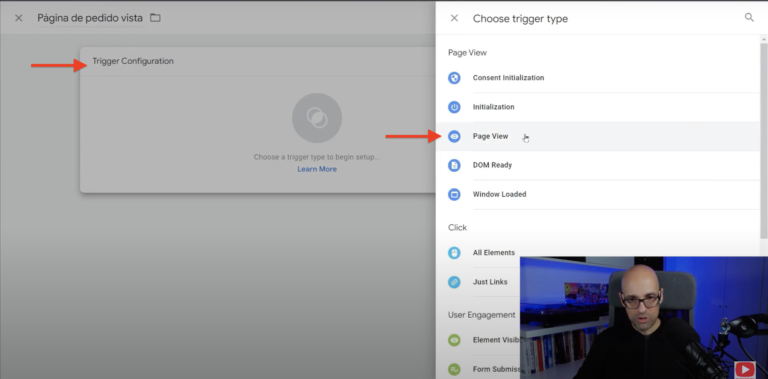
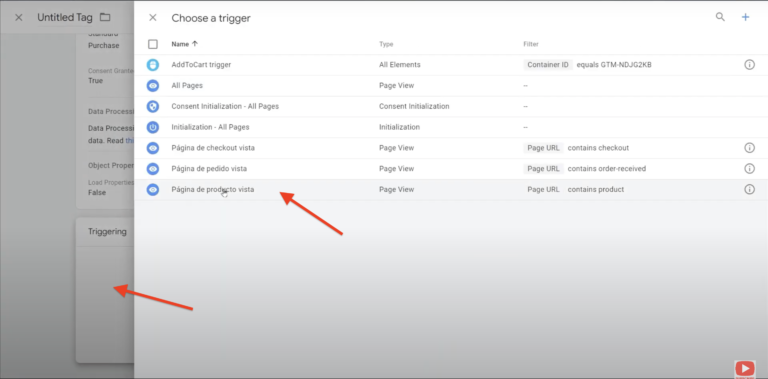
Dirígete a "Triggers" y crea un nuevo trigger para el evento "Page View".
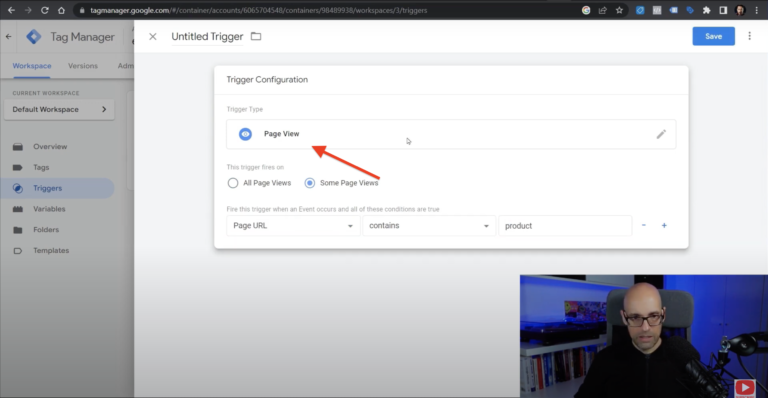
Selecciona "Some Page Views" y configura la condición de la URL que contiene la palabra "producto".
Nombra este trigger como "Página de Producto Vista".
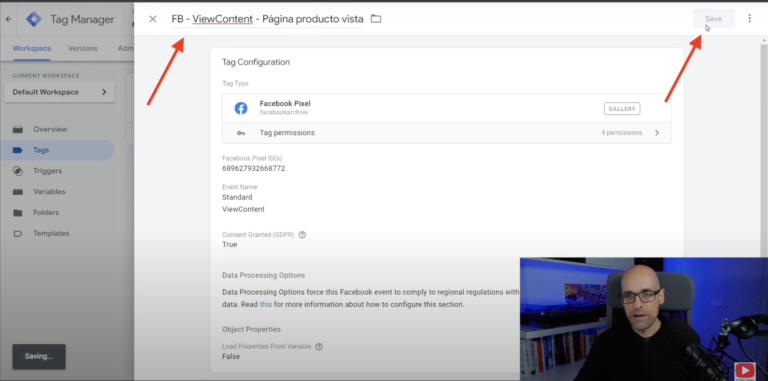
Paso 3: Configuración de la Etiqueta
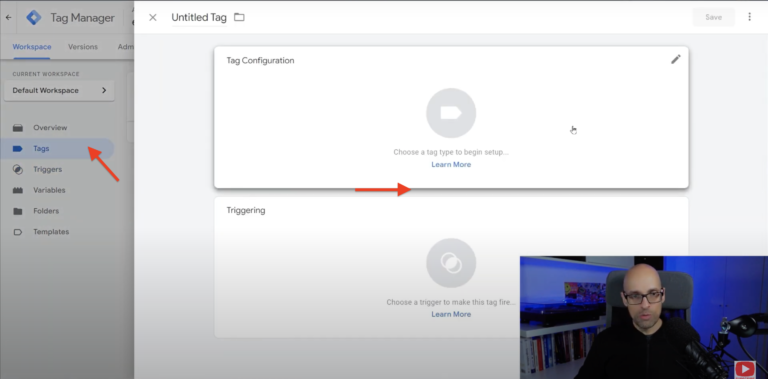
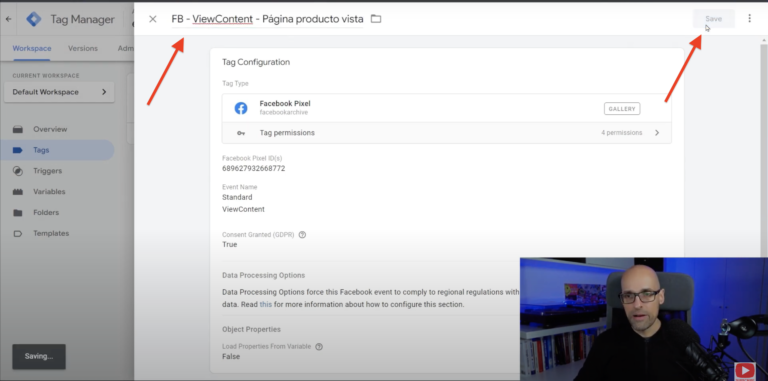
Ve a "Tags" y crea una nueva etiqueta, elige "Facebook Píxel"
Copia y pega el ID del píxel de Facebook en la configuración
Selecciona el evento "View Content" y vincúlalo al trigger creado anteriormente.
Nombre la etiqueta como "Facebook - View Content - Página de Producto Vista".
Paso 4: Verificación
Activa la vista previa en Google Tag Manager para realizar una simulación.
Navega a una página de producto y verifica si el evento se activa correctamente.
Además, confirma que el evento “View Content” se dispare al visualizar una página de producto.
Publica los cambios y cámbiale el nombre
Si pasara que no se guardan o no se visualizan los cambios que se han realizado, borra el caché; es un error muy común
Cómo crear eventos “Add to Cart” con Google Tag Manager
Paso 1: Identificación de la Acción "Add to Cart"
En la página de producto, identifica cómo se activa la acción “Añadir al Carrito”. ¿Cambia la URL? ¿Se añade realmente algo al carrito? Puedes usar la opción de preview con Facebook PixelHelper para ver si realmente ha cambiado algo.
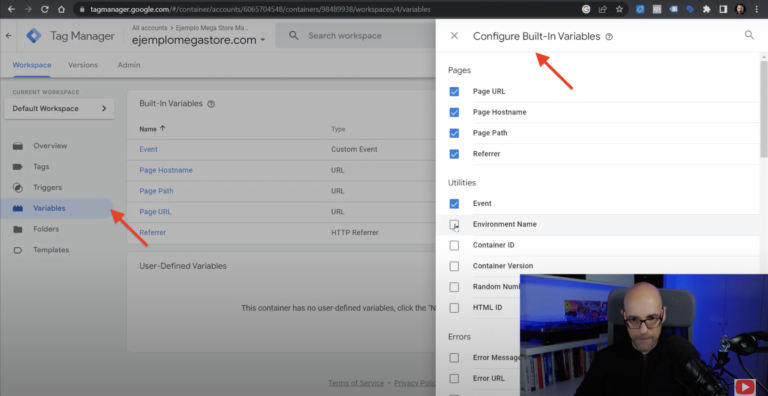
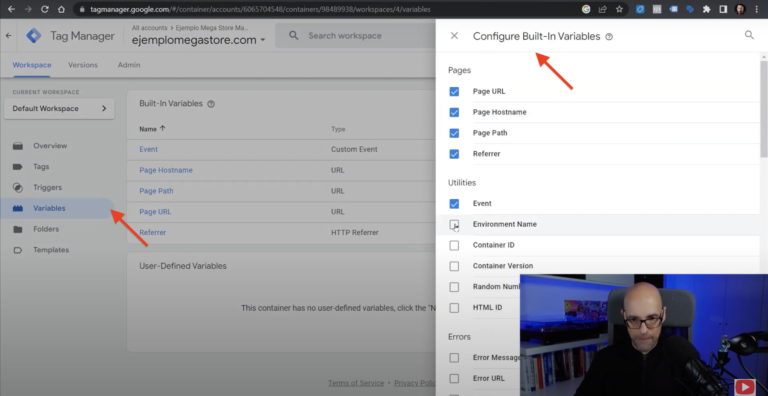
Paso 2: Identificación y Configuración de Variables Relevantes
Accede a Google Tag Manager y activa las variables relevantes que podrían asociarse con el evento (Clics, Forms, Páginas, Utilidades…)
Vamos a volver a realizar un preview
Para navegar por la página web y hacer clic en el botón “Add to Cart”para previsualizar qué variables se disparan y con qué información
Examina las variables desencadenadas por este evento
Para identificar aquellas que pueden ser útiles para la creación del evento.
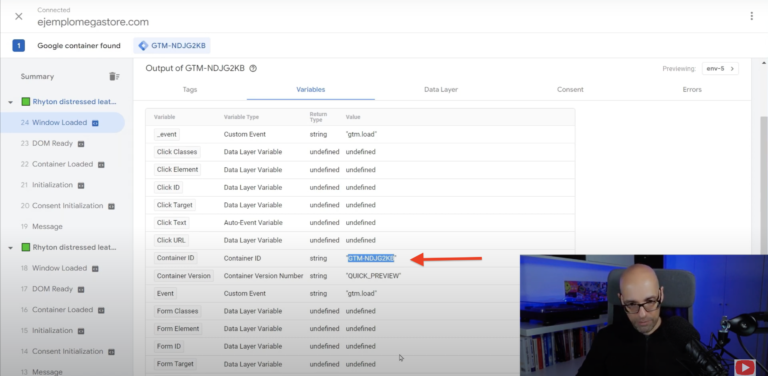
Identifica una variable específica
Que sea consistente y única para este botón, como “container ID”. Copia su código y pégalo en un blog de notas
Para saber si el código de container ID es igual para todos los productos
Volvemos a realizar el proceso completo de previsualización, pero eligiendo otro producto. Copia su código y compáralo con el que acabas de pegar en el blog de notas.
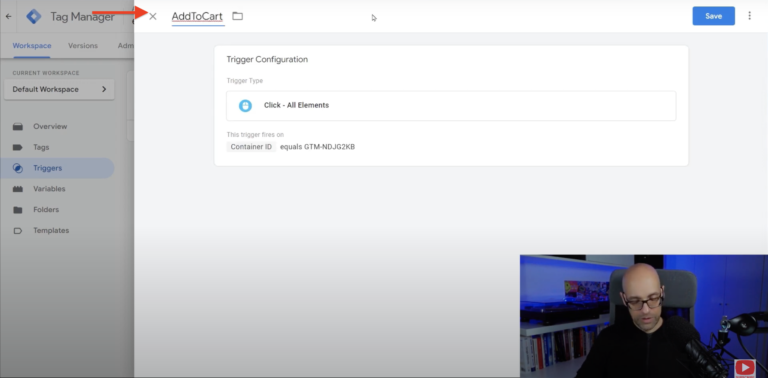
Paso 4: Configuración del Trigger
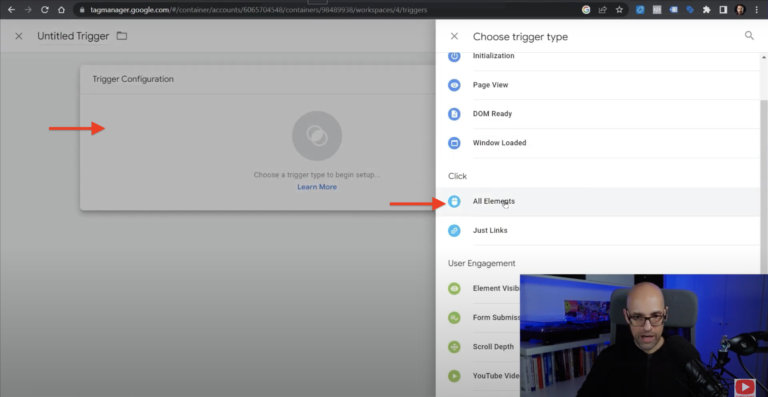
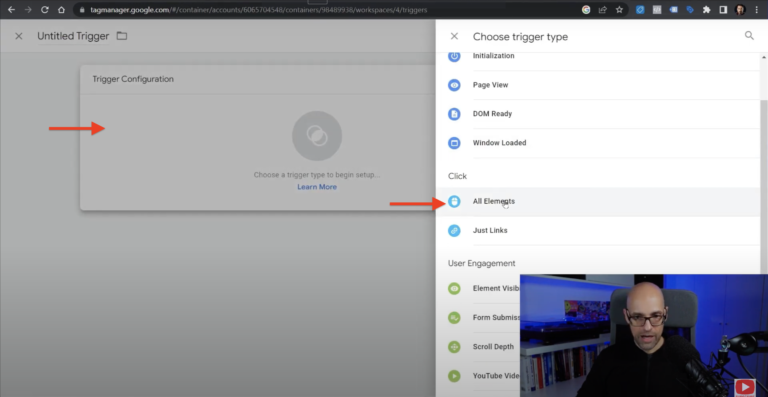
En Google Tag Manager, crea un nuevo triggerdándole atriggersy luego a “Nuevo”.
Selecciona configuración del Trigger y haz clic en “Allelements”
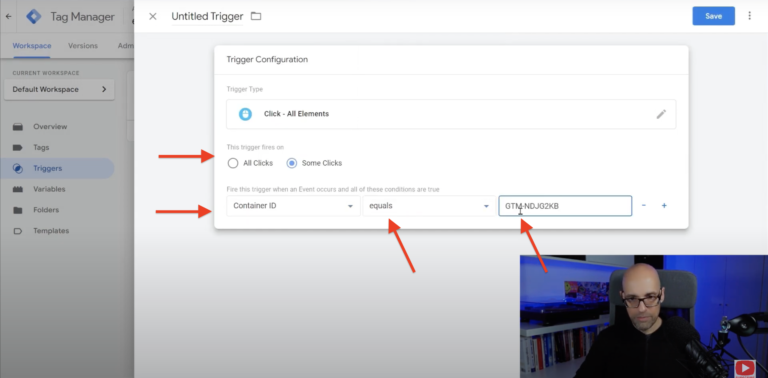
Después, haz clic en “Algunos clics”, para establecer la condición para que la variable “container ID” sea igual al valor único del botón “Add To Cart”.
Cambia el nombre del trigger como "Clic en Botón Add to Cart".
Paso 4: Configuración de la Etiqueta
Dirígete a la sección de etiquetas (Tags) y crea una nueva para el evento dándole a “Nuevo”.
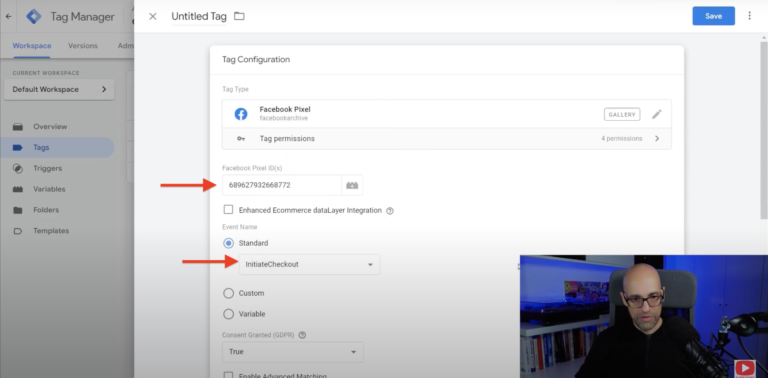
Selecciona el píxel de Facebookdentrode Configuración del Tag, y copia y pega su ID en la configuración en Google Tag Manager
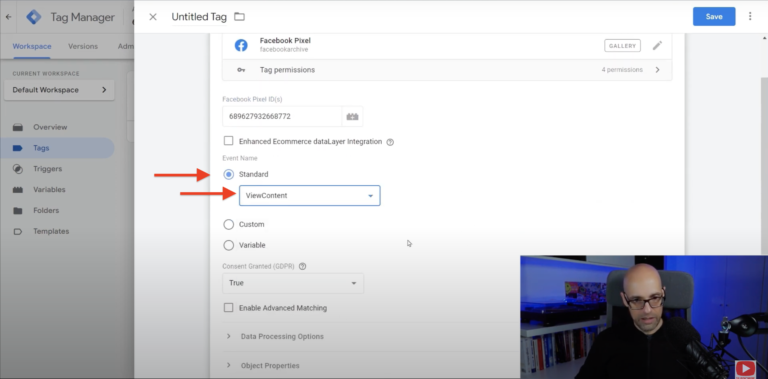
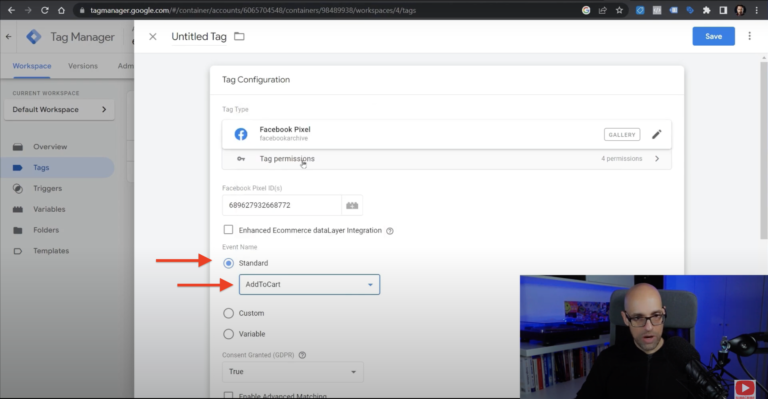
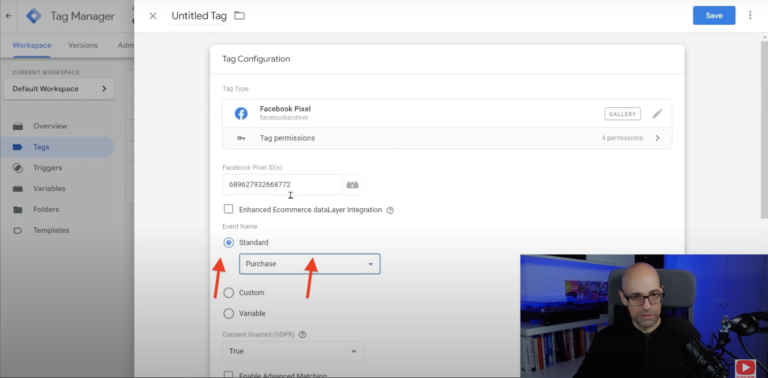
En el apartado estándar, selecciona la opción Add To Cart
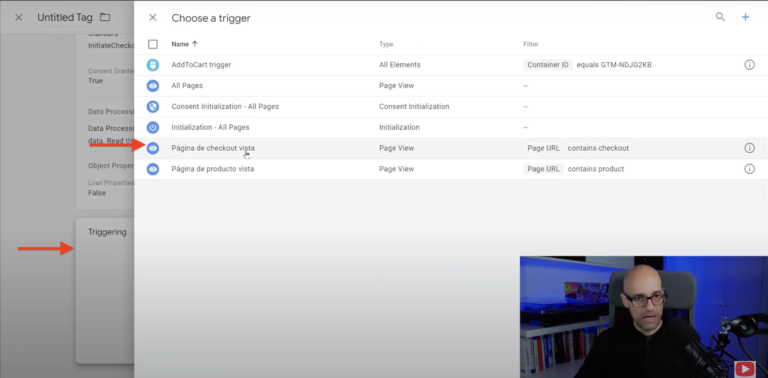
Después, asocia la etiqueta al trigger “Clic en Botón Add To Cart”.
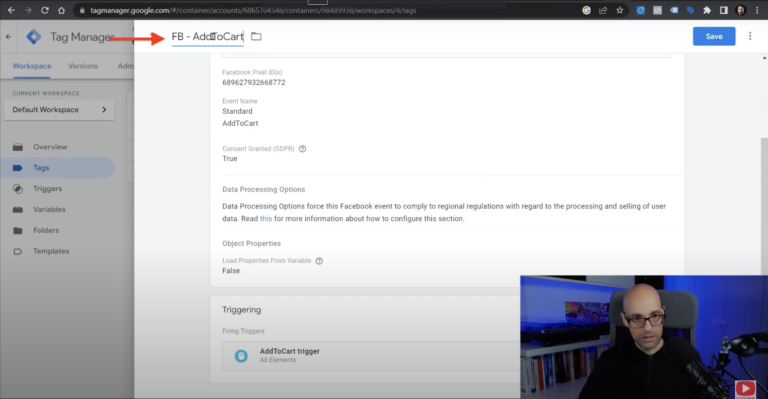
Nombre la etiqueta como "Facebook - Evento Add To Cart".
Paso 6: Verificación y Pruebas
Activa la vista previa en Google Tag Manager para simular la interacción.
Haz clic en el botón "Add To Cart" y verifica si el evento se dispara correctamente.
Confirma que el evento "Add to Cart" se activa al hacer clic en el botón designado, y cámbiale el nombre para guardar cambios.
Paso 7: Publicación y Verificación Final
Refresca la página web para asegurarte de que el evento se está activando correctamente.
Si el evento no se dispara, limpia la caché del navegador y vuelve a comprobar su funcionamiento.
Cómo crear eventos “Inicio de Checkout” con “Google Tag Manager
El evento “View Content” es esencial para rastrear las páginas vistas o el contenido visualizado por los usuarios en un sitio web. A continuación, te detallo cómo configurar este evento en Google Tag Manager.
Paso 1 : Identificación de Variables Relevantes
En la página de producto, identifica cómo se activa la acción “Inicio de Checkout”. ¿Qué variables se disparan? ¿Qué variables hay disponibles para usar en este evento? Puedes usar la opción de preview con Facebook PixelHelper para ver si realmente ha cambiado algo y hacer clic en el botón de Checkout.
Paso 2 : Configuración del Trigger
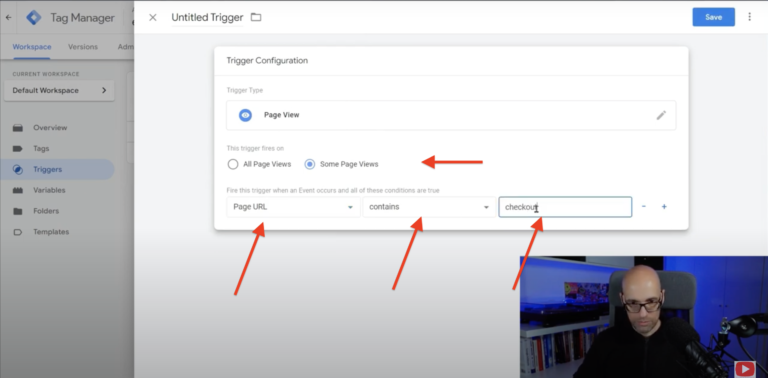
Crea un nuevo trigger en Google Tag Manager
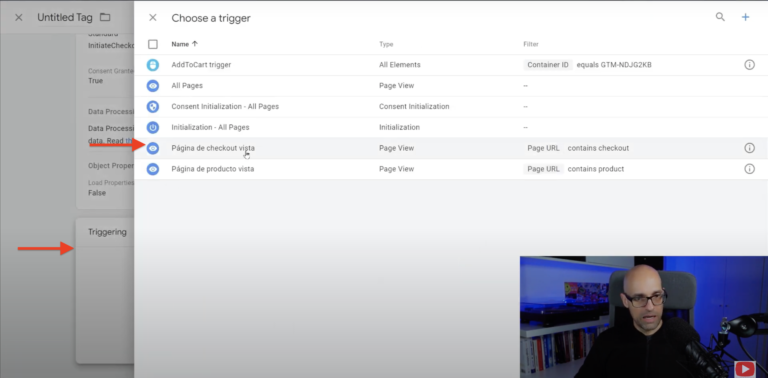
Selecciona la opción "Page View", y configura el disparador para que se active en ciertas páginas
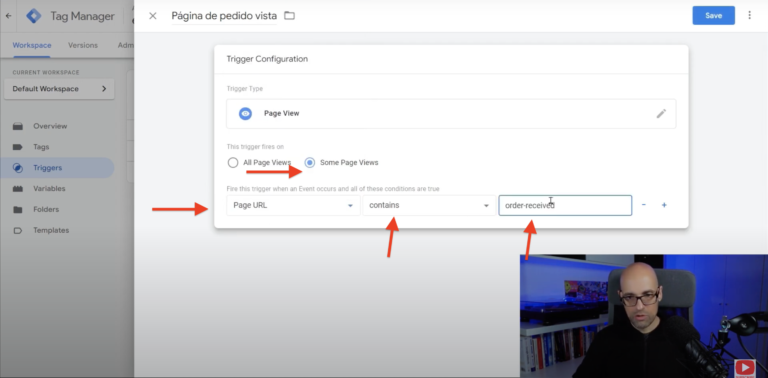
Define la condición del trigger, como "URL contiene checkout" o algún patrón específico que identifique la vista de contenido.
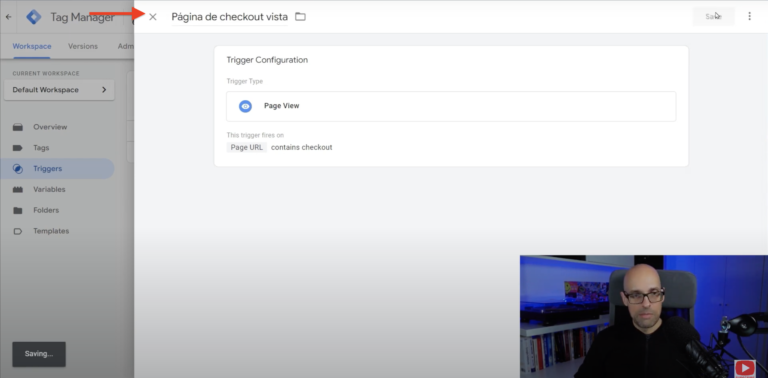
Nombra el trigger como "View Content Pageview".
Paso 3 : Configuración de la Etiqueta
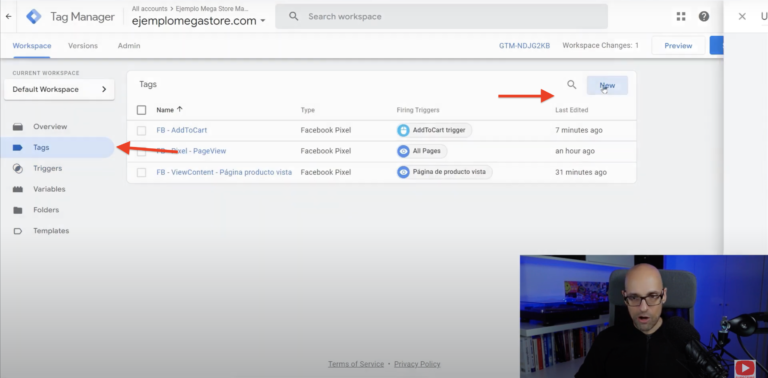
Dirígete a la sección de etiquetas (Tags) en Google Tag Manager y crea una nueva etiqueta.
Selecciona el píxel de Facebook como la configuración de la etiqueta.
Copia el ID del pixel de Facebook y pégalo en Google Tag Manager. Después, en el apartado estándar, esta vez vamos a seleccionar la opción de inicio del Checkout.
Vincula la etiqueta con el trigger “Página de producto vista”.
Cambia el nombre de la etiqueta y guarda cambios antes de hacer la preview.
Paso 4 : Verificación y Pruebas
Activa la vista previa para simular la interacción del usuario.
Navega por la página y verifica que, al visitar diferentes contenidos, el evento "Inicio de Checkout" se dispare según lo previsto
Confirma que el píxel de Facebook recibe y registra correctamente este evento.
Paso 5: Publicación y Verificación Final
Una vez que se haya verificado el correcto funcionamiento, guarda y publica los cambios realizados en Google Tag Manager.
Refresca la página web en vivo para asegurarte de que el evento "Add To Cart" se esté disparando correctamente en el entorno real.Borra caché si es necesario.
Cómo crear eventos “Venta o Purchase” con Google Tag Manager
El evento de “Purchase” rastrea las transacciones realizadas en tu sitio web. Para configurarlo:
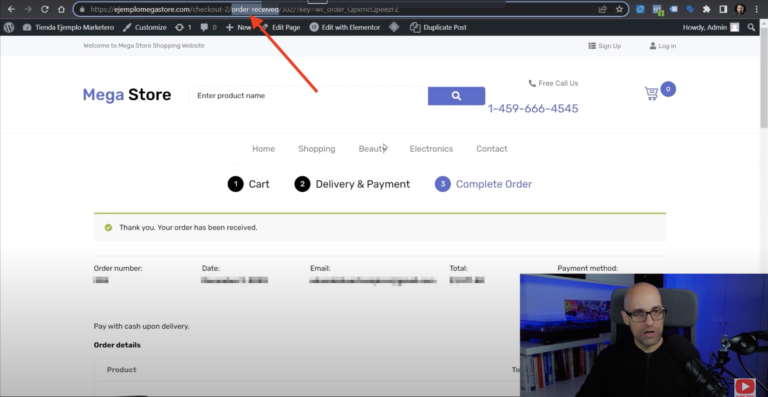
Paso 1: Identificación de la URL de Confirmación de Pedido
Desde la página de inicio, realiza una simulación de compra hasta llegar al proceso de confirmación de pedido.
Copia la URL de esta página, ya que será la base para activar el evento “Purchase”.
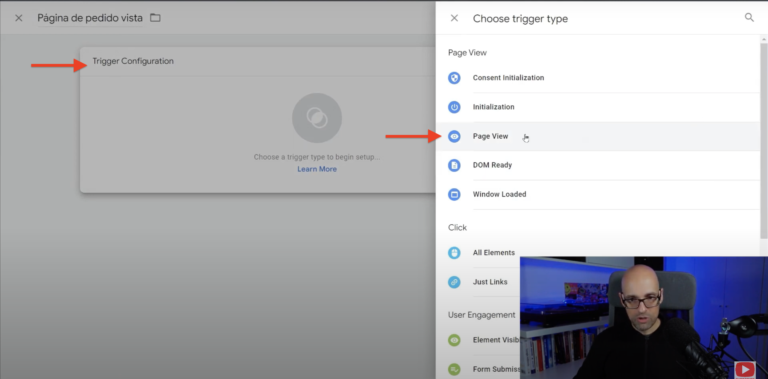
Paso 2: Configuración del Trigger (Disparador)
Accede a Google Tag Manager y crea un nuevo trigger.
Selecciona "Page View" como el tipo de triggery define las condiciones para que se active solo en la página de confirmación de pedido.
Por ejemplo, configura la URL para que contenga el término específico que has pegado en el blog de notas (order-received).
Nombre el trigger como "Compra Confirmada" o cualquier etiqueta descriptiva que te ayude a identificarlo.
Paso 3: Configuración de la Etiqueta
Crea una nueva etiqueta en Google Tag Manager.
Selecciona el píxel de Facebook u otra herramienta de seguimiento dentro de la configuración del tag.
Copia el ID del pixel de Facebook que encontrarás en Meta y pégalo en Google Tag Manager en el espacio en blanco
Selecciona dentro del apartado estándar la opción de Purchase.
Después, configura la etiqueta para asociarla al trigger página de producto vistaque creaste en el paso anterior.
Nombre la etiqueta como "Facebook - Compra Confirmada" para una identificación clara.
Paso 4: Verificación y Pruebas
Activa el modo de vista previa en Google Tag Manager para simular el comportamiento del usuario.
Realiza la serie de acciones necesarias para alcanzar la página de confirmación de pedido
Verifica que el evento “Purchase” se active según lo previsto
Paso 4: Publicación y Verificación Final
Una vez verificado, guarda los cambios y publica las actualizaciones en Google Tag Manager.
Refresca tu sitio web en vivo y realiza una transacción para confirmar que el evento "Purchase" se está registrando adecuadamente
Impia el caché si es necesario
Solución a Eventos Repetidos de "Add To Cart" en Google Tag Manager
A veces, los eventos como “Add To Cart” pueden dispararse múltiples veces debido a configuraciones inadecuadas o condiciones demasiado generales. Aquí te presento una solución paso a paso para abordar este problema en Google Tag Manager:
Identificación del Problema
Al observar los clics, notamos que el contenido del botón no es único, lo que está causando múltiples disparos del evento “Add To Cart” cada vez que se hace clic en algo en la página.
Solución
Solución
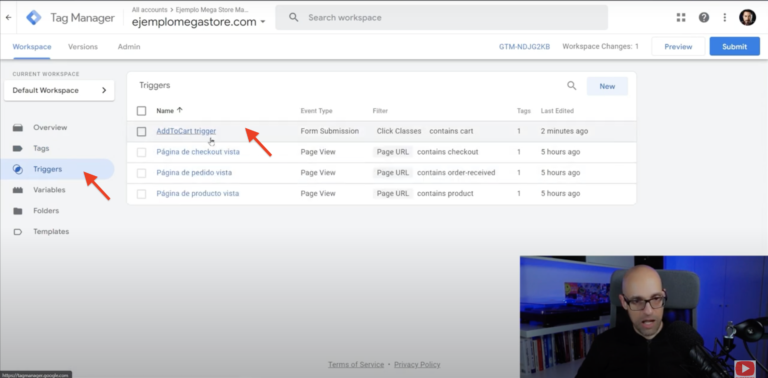
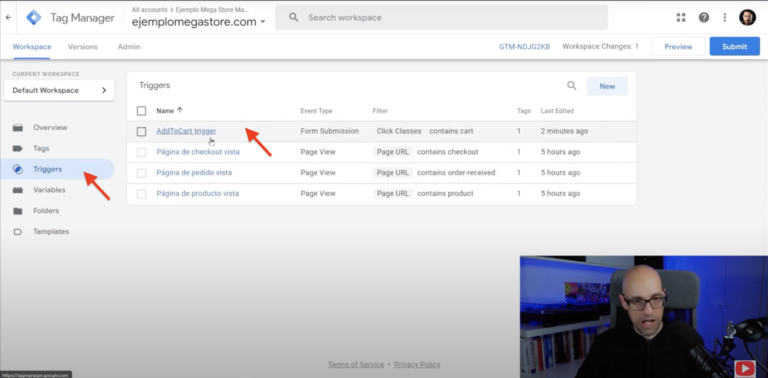
Accede a Google Tag Manager y selecciona el trigger actual asociado al evento "Add To Cart".
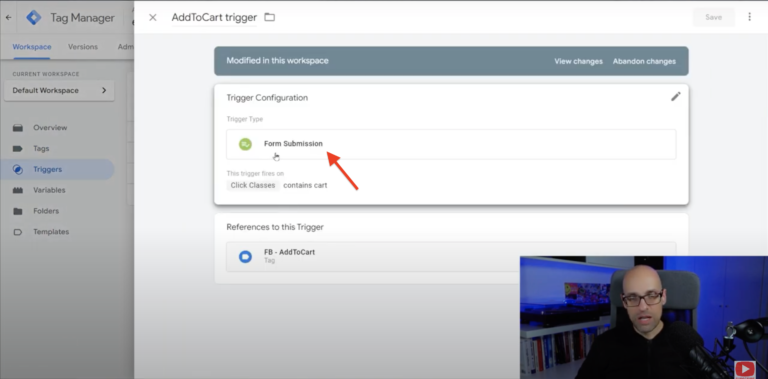
Edita el trigger para cambiar la condición de activación del evento
Para ello, modifica el tipo de trigger a “FormSubmission” (envío de formulario)
Configura la condición del trigger para que se active únicamente cuando se hace clic en un formulario que contiene la clase "Cart" en su estructura.
Verifica la configuración realizada.
Verifica la configuración realizada.
Activa el modo de vista previa para simular el comportamiento del usuario en la página con los cambios realizados.
Selecciona productos y realiza el proceso de "Add To Cart"
Para verificar si el evento “Add To Cart” se dispara correctamente según las nuevas configuraciones del trigger.
Creación Detallada de un Evento Personalizado en Facebook Ads
Creación Detallada de un Evento Personalizado en Facebook Ads
Crear eventos personalizados en Facebook Ads es una estrategia poderosa para obtener datos específicos y dirigir campañas a audiencias altamente segmentadas. Aquí te guiaré paso a paso en la creación de un evento personalizado que llamaremos “Engage User”. Este evento combina dos acciones: tiempo de permanenciaen una página y un scroll específico.
Definición del Evento "Engage User"
Definición del Evento "Engage User"
- Usuario pasa más de 60 segundos en una misma página.
- Usuario hace scroll hacia abajo más de un 70% de la profundidad de la página.
Diferencia entre un evento personalizado y un evento estándar
Diferencia entre un evento personalizado y un evento estándar
Los eventos personalizados tienen nombres que se inventa el administrador del evento. En este caso, se trata de un evento personalizado porque le hemos llamado Engage User. Por lo tanto, estos eventos no están registrados en la plataforma de Facebook y, por lo tanto, Facebook no los entiende pero la configuración es exactamente la misma que la de un evento estándar.
Algunos ejemplos de eventos estándar son el Add To Cart, Inicio de Checkout, Purchase… ahí Facebook sabe cómo funcionan, de qué se tratan y cómo de importantes son eventos para un negocio.
Paso 1: Configuración del Evento: Creación del primer TriggerScroll 70%
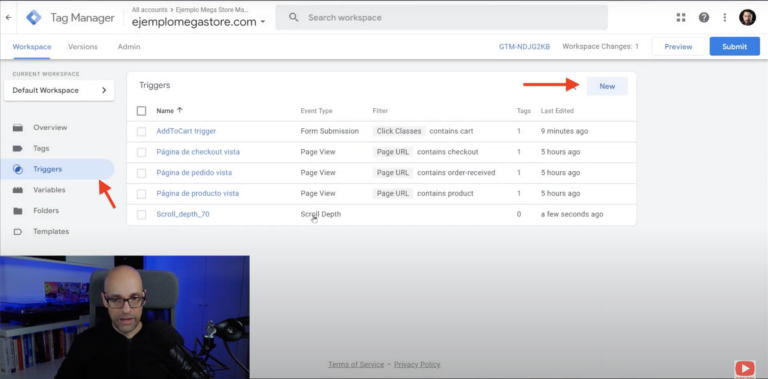
Ve al apartado Triggers en Google Tag Manager y haz clic en Nuevo
Haz clic en configuración del trigger y busca la opción “ScrollDepth”
Configura el Trigger haciendo en clic en Vertical Scroll y poniendo el porcentaje del 70%
Ponle nombre al trigger como por ejemplo ScrollDepth 70%. Guarda el trigger 70%
Paso 2: Configuración del Evento: Creación del segundo60 segundos en página
Ve al apartado Triggers en Google Tag Manager y haz clic en el botón azul de Nuevo
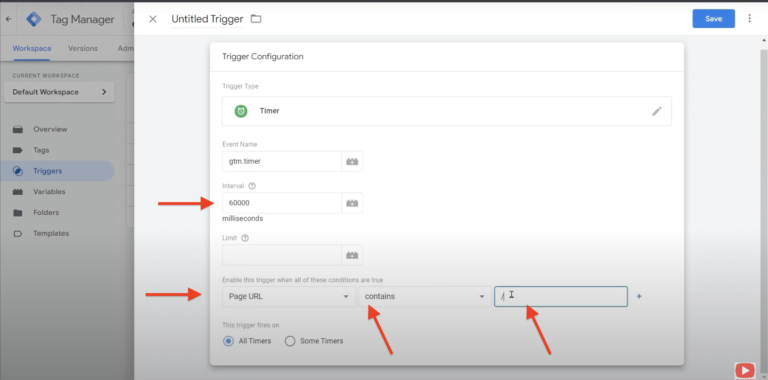
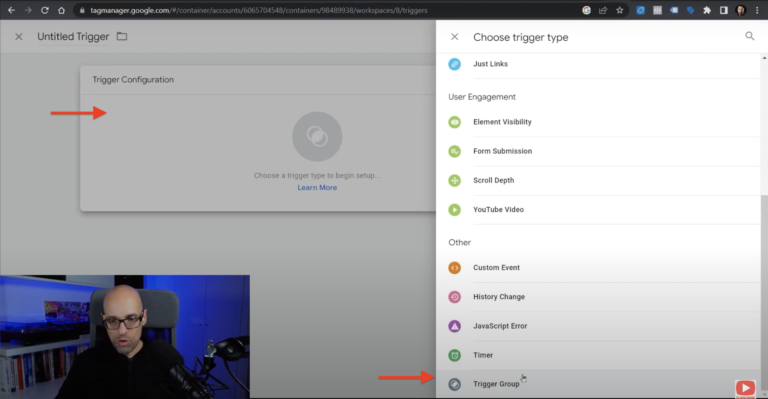
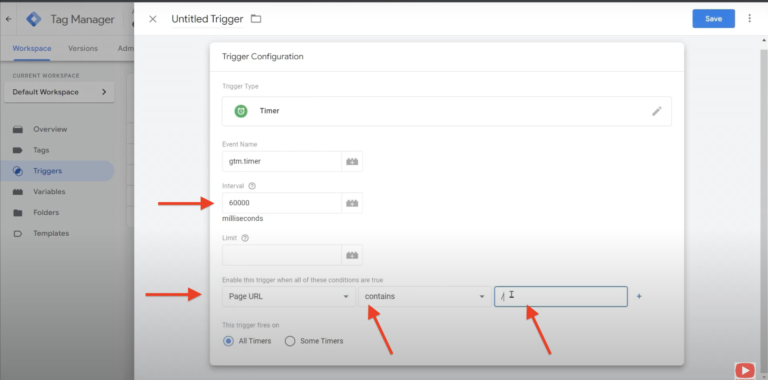
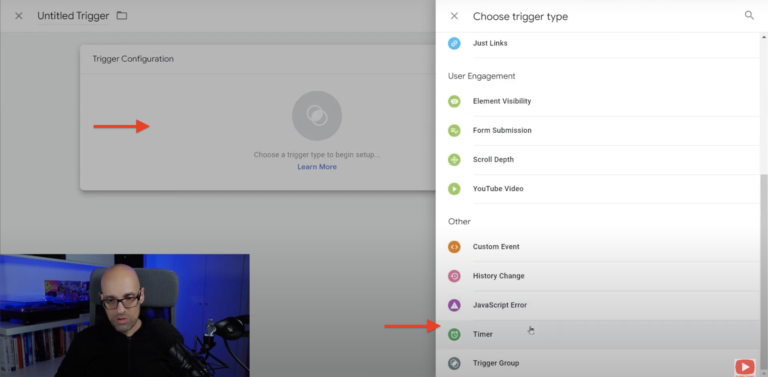
Haz clic en configuración del trigger y busca la opción “Timer”
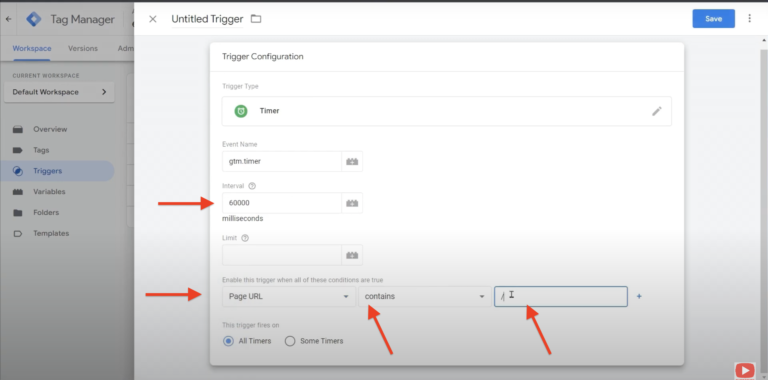
Configura el Triggerindicando, importante, los milisegundo del intervalo de tiempo que está el usuario en la web. Además, indica que el trigger se activará cuando la URL contenga este carácter “/ “, (ya que es el carácter que tienen todas las urls).
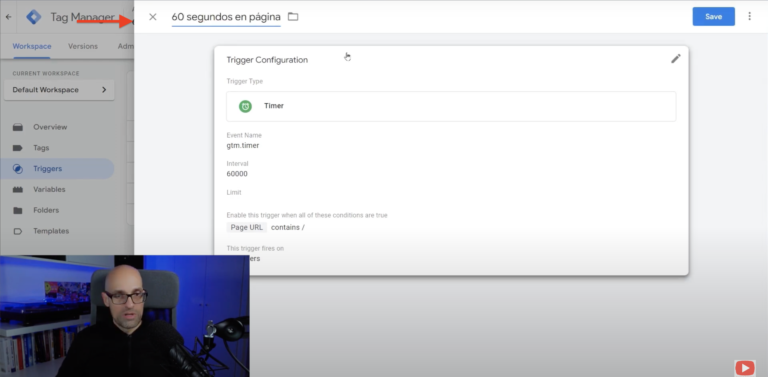
Ponle nombre al trigger como por ejemplo 60 segundos en página.Guarda el trigger.
Paso 3: Configuración del Evento: Creación del tercer trigger grupo de triggers
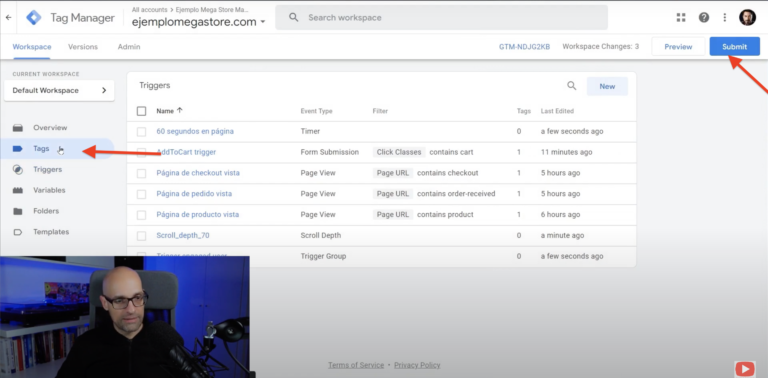
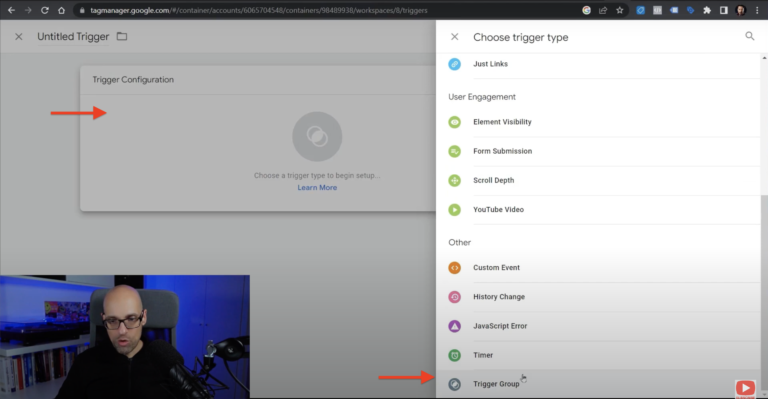
En Google Tagmanager, ve al apartado Triggers, y haz clic en el botón azul de Nuevo
Haz clic en configuración del trigger y busca la opción “TriggerGroup”
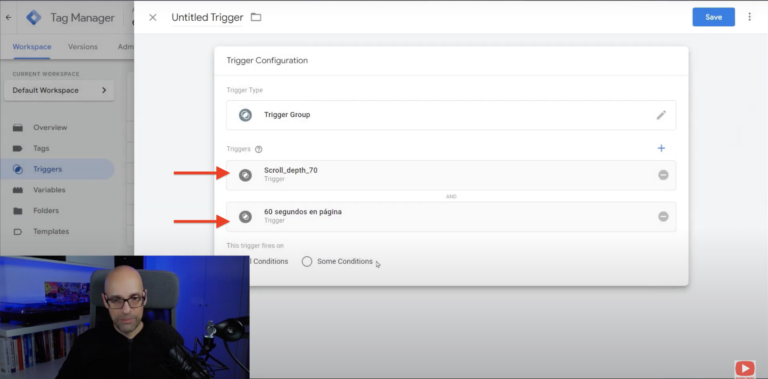
Elige los triggersque quieres agrupar en este caso, scroll 70% y 60 segundos en página.
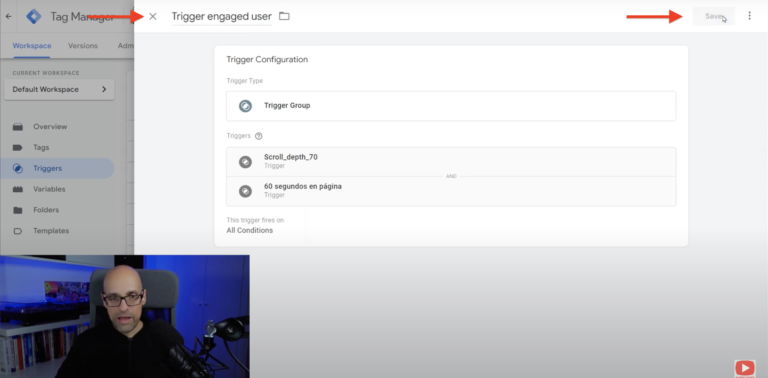
Ponle nombre al trigger como por ejemplo TriggerEngaged User yguarda el trigger.
Paso 4: Configuración del Evento: Creación del tag
Entra en Google Tag Manager y selecciona el apartado Tags. Después,dale a nuevo.
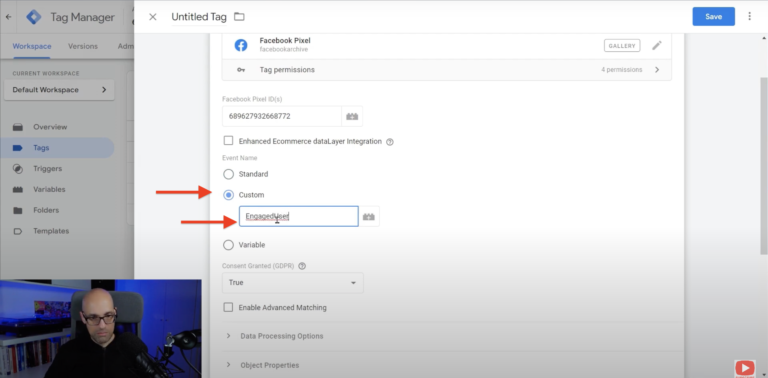
Cliquea en la configuración del tag, y, después, selecciona el Pixel de Facebook
Copia, en Meta, el ID del Pixel de Facebook. Después, deberás pegar el ID del pixel en Google Tag Manager.
En vez de seleccionar la opción de evento estándar, vamos a darle a personalizar y le ponemos el nombre de nuestro evento personalizado Engaged User.
Selecciona los triggers que has creado anteriormente: TriggerEngaged User
Ponle nombre al tag y guarda cambios.
Paso 5: Testea con la previsualización
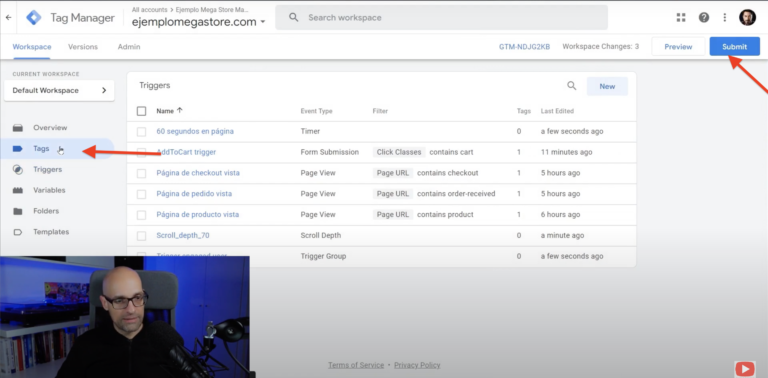
Activa la vista previa en Google Tag Manager
Para simular la instalación dándole al botón de la parte izquierda superior que pone Preview y te aparecerá el link de la página web que quieres verificar y le das a conectar.
Utiliza la extensión "Facebook Pixel Helper" en Chrome para verificar si el píxel se ha disparado correctamente.
Avanza más del 70% en la página y espera para ver si se dispara.
Publica la versión en Google Tag Manager, asignándole un nombre que identifique el evento instalado.
¡Enhorabuena! Has aprendido a crear eventos pixel de Facebook Ads de cualquier tipo. Ahora podrás medir con precisión las interacciones de los usuarios y optimizar tus estrategias publicitarias en Facebook. Recuerda revisar periódicamente y ajustar según sea necesario para garantizar un seguimiento preciso. ¡Éxito en tus campañas publicitarias!